Use Font Awesome Icon as Content in CSS
In this blog, you will learn how to use font awesome icon as content in pseudo-element property of CSS. Pseudo element is a very useful property of CSS, sometimes there is a need to add icons before elements then we use this property. Let’s see the following steps how to use font awesome icon as content:
Step1: The first step is to include CSS file of font-awesome in <head> section:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/
ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
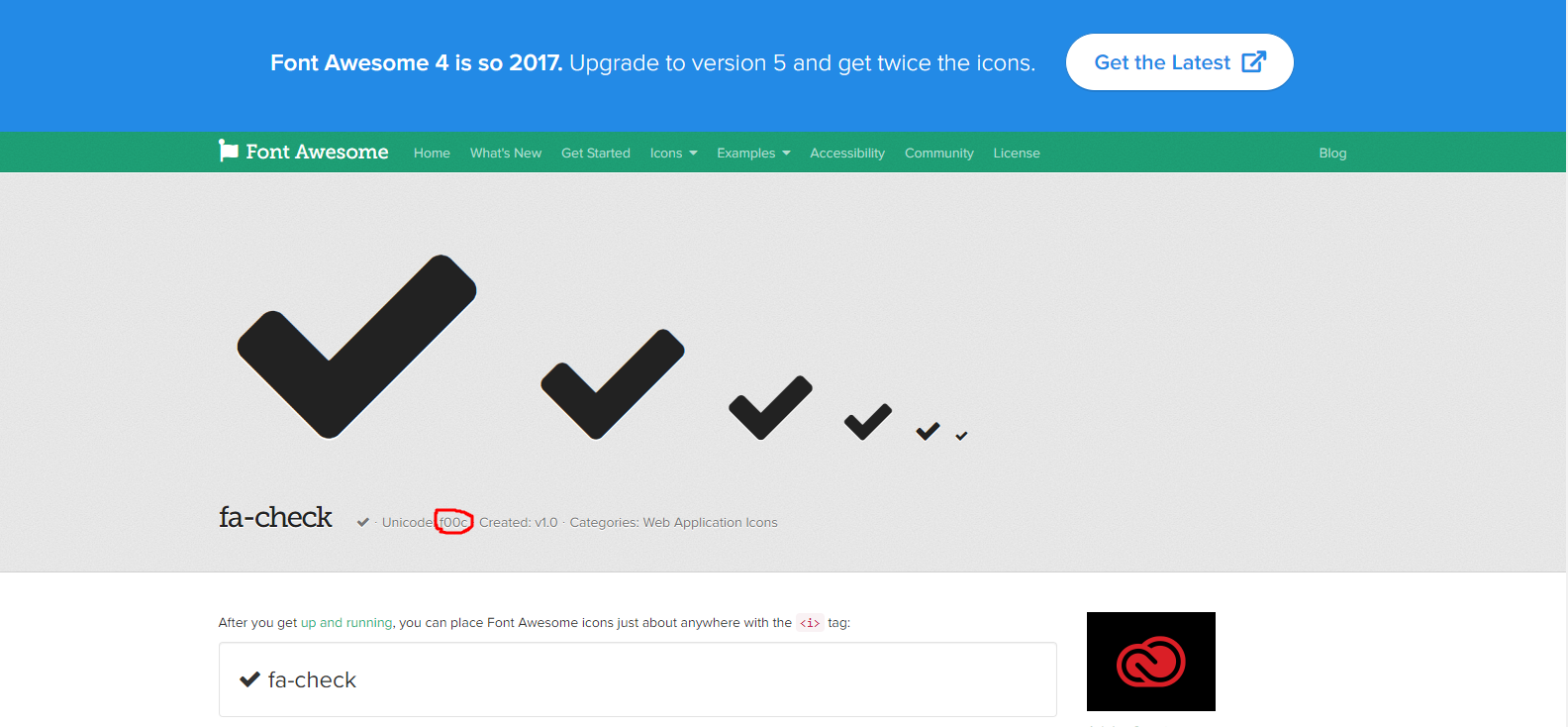
Step2: Search icon whatever you want to use and copy the Unicode of this icon, you can see in this image:
Step3: Paste Unicode in your CSS code like this:
li::before
{
content:'\f00c';
font-family:FontAwesome;
}
Complete Source Code:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/
libs/font-awesome/4.7.0/css/font-awesome.min.css"> <style> li { list-style:none; } li::before { content:'\f00c'; font-family:FontAwesome; } </style> </head> <body> <ul> <li>Web Design</li> <li>Web Development</li> <li>Graphic Design</li> </ul> </body> </html>
Categories: web designing css











