JS & React JS
| Training Mode | Regular | Fastrack | Crash |
|---|---|---|---|
| Classroom | Online | 90 Days (M,W,F or T,T,S Class) (3 Class in a week) |
45 Days (Monday to Friday Class) (5 Class in a week) |
20 Days (Monday to Friday Class) (5 Class in a week 1:30 hour duration) |
WHO CAN JOIN JS & React JS
- 10th, 12th or Equivalent
- BCA/MCA, B.Tech, M.Tech, B.sc (IT), B.sc(CS)
- Diploma Candidates
Module-1 Js | React
INTRODUCTION TO JAVASCRIPT
- What is Javascript
- Use Of Javascript in Web Development/Designing
- Javascript vs Ecmascript
- Developer Console
- How To Use Javascript
JAVASCRIPT BASICS
- Variables
- let,var,const
- Hoisting
- Data Types (Premitive,Non-Premitive types)
- Operators
- Pop Ups (alert,prompt,confirm)
JAVASCRIPT CONDITIONS,LOOPS
- if condition
- if else condtions
- nested if else
- switch statement
- while loop
- for loop
- Operators
- Pop Ups (alert,prompt,confirm)
JAVASCRIPT ARRAY,STRING
- What is Array
- Accessing array
- array methods
- What is string
- accessing string
- string methods
JAVASCRIPT FUNCTIONS
- What is function
- function with arguments
- return function
- closure
- higher order / callback function
JAVASCRIPT OBJECTS,CLASS,INHERITANCE
- What is objects
- when to use object
- how to use object
- getters and setters
- prototypal inheritance
- native prototype
- methods for prototype
- class inheritance
JAVASCRIPT EVENTS
- Mouse Events
- Input Events
- Click Events
- Load Events
- Keyboard Key Events
JAVASCRIPT DOM (HTML AND CSS MANIPULATION)
- What is DOM
- DOM Selectors
- DOM with HTML
- DOM with CSS
- DOM Animations
- DOM Nodes
- DOM Nodes Collections
JAVASCRIPT BOM (WINDOW EVENTS)
- What is BOM
- BOM Screen
- BOM Location
- BOM History
- BOM Navigator
- BOM Cookies
- BOM Timings
JAVASCRIPT AJAX AND JSON
- What is AJAX
- Ajax XMLHttp
- Ajax Request
- Ajax Response
- Ajax XML Files
- What is JSON
- JSON vs XML
- JSON Data Types
- JSON Parse
- JSON Stringify
- JSON Objects
- JSON Array
- JSON HTML
- JSON JSONP
JAVASCRIPT ADVANCE CONCEPTS
- this keyword
- closure in detail
- Immediately Invoked Function Expression (IIFE)
- Event Bubbling vs Event Capturing
- apply,call and bind methods
- variable scope and hoisting
- object in details
- callback (higher order) function
- ecmascript
- HTML API's
Course Content :
ES6 Concepts
- Arrow Function
- Map
- Object.keys
- Destructuring
- let,const,var
- ...(Spread Operator or Transpiler)
- backticks (``)
- Class and Objects
- Inheritance
- bind()
- this keyword
React Introduction
- Introduction to React
- Why React ?
- Virtual DOM
- npm,npx,yarn
- Basic CMD Commands for React
- React Installation
- React Folder Structure
- Running React App
Components In React
- Significance of component architecture
- Types of Components
- Functional Component
- Class Component
- Component Composition
- state
- props
- default export & named export component
- Introduction to Component Life Cycles
- ComponentDidMount
- ComponentDidUpdate
React Router
- Overview & Installation of React Router
- How to use in Project
- Nested Routing
React Bootstrap
- React Bootstrap Installation & Setup
- Working with React Bootstrap Components
Styling React Components
- Styled Components Overview
- Advantage of using styled components
- work with styled components
Working with API calls
- Api overview
- fetch
- axios
Working with Form and Events
- Working with Forms
- Events (keyup,click etc.)
- this.bind
- Arrow function
Code Splitting
- What is code splitting
- Why do you need code splitting
- React.lazy
- Suspense
- Route-based code splitting
Context Api
- Introduction to Context API
- When to Use Context
- Create Context
- Context.Provider
- Context.Consumer
- Reading Context in Component
React Hooks
- What are Hooks
- Why do you need hooks
- Different types of hooks
- useState()
- useEffect()
- useContext()
- useDispatch()
- useSelector()
- useReducer()
Redux & React Redux
- Introduction to Redux
- Why Redux
- Redux Principles
- Installation of Redux ,React-Redux
- CreateStore,Action,Dispatch
- Understand higher order component
- Understanding mapStateToProps and mapDispatchtToProps usage
-

Name : Raju Kumar
Course : Web Design & Web Development
Project : mamtaagroveda
Guided By : Rajesh Sir
-

Name : Ram Bhajan
Course : Web Design
Project : Abeautifulmindclinic
Guided By : Rajesh Sir
-

Name : Rahul Kumar
Course : Web Design & Web Development
Project : Dushyantworld
Guided By : Rajesh Sir
-

Name : Nisha Shah
Course : Web Design & Web Development
Project : hamptonfirealarm
Guided By : Rajesh Sir
-

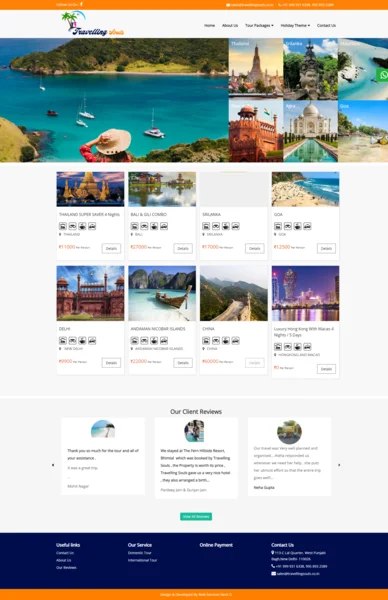
Name : Aman Singh
Course : Web Design & Web Development
Project : travellingsouls
Guided By : Rajesh Sir
-

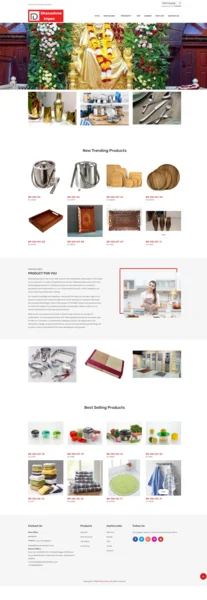
Name : Deepak Hooda
Course : Web Design & Web Development
Project : dhanashreeimpex
Guided By : Rajesh Sir
-

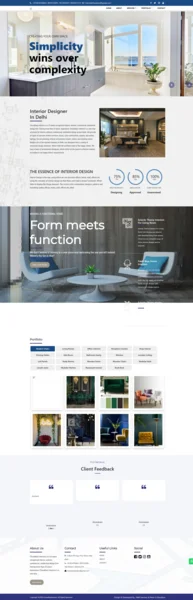
Name : Amar Singh
Course : Web Design
Project : choudharyinteriors
Guided By : Rajesh Sir
-

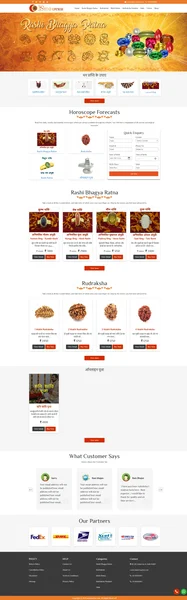
Name : Raju Singh
Course : Web Design
Project : Astroupchar
Guided By : Rajesh Sir
Contact Us
Course Feedback
Student Projects
-
.png)
Name : Manish Bharti
Course : Web Designer
Project : Mindx
Guided By : Rajesh Sir
-

Name : Manish Bharti
Course : Web Designer
Project : Light Basket
Guided By : Rajesh Sir
-

Name : Sakesh Kumar
Course : Web Development
Project : Delhi Hospital
Guided By : Rajesh Sir
-

Name : Vikash Kumar
Course : Full Stack Developer
Project : PS Health Care
Guided By : Rajesh Sir
-

Name : Bablu Kumar
Course : Web Development
Project : Mudra Cash for Gold
Guided By : Rajesh Sir
-

Name : Manish Bharti
Course : Web Designer
Project : vedicessentials
Guided By : Rajesh Sir
-

Name : Guddu Kumar
Course : Advance Full Stack Developer Expert
Project : MPS Switches
Guided By :
-

Name : Jatin
Course : Web Development
Project : Palco
Guided By : Rajesh Sir