Short Term Web Development
| Training Mode | Regular | Fastrack | Crash |
|---|---|---|---|
| Classroom | Online | 4 Months (M,W,F or T,T,S Class) (3 Class in a week) |
2 Months (Monday to Friday Class) (5 Class in a week) |
1 Month (Monday to Friday Class) (5 Class in a week 1:30 hour duration) |
The Short Term Web Development Course at our Web Development Institute is tailored for individuals aiming to rapidly acquire essential web development skills. This intensive program is carefully structured into two modules, each focusing on core and advanced web development techniques. Our curriculum ensures participants gain practical, hands-on knowledge in a short timeframe, making it ideal for those looking to swiftly enter the web development field.
Module 1: Foundation of Web Development
In the first module, participants delve into the fundamentals of web development, emphasizing server-side scripting and database management. The journey begins with PHP, a widely-used scripting language perfect for creating dynamic web pages, paired with MySQL, a powerful database management system. This section of the curriculum covers essential PHP concepts, database interactions, and CRUD (Create, Read, Update, Delete) operations. Additionally, participants are introduced to Python, a versatile programming language celebrated for its simplicity and efficacy in web development. By the end of this module, students will be equipped with the foundational skills required to build and manage dynamic web applications.
Module 2: Advanced Web Development Techniques
The second module transitions to sophisticated web development using popular frameworks. Participants start with CodeIgniter, a robust PHP framework that streamlines the development process through its Model-View-Controller (MVC) architecture. They learn to create scalable and maintainable web applications efficiently. Following this, the course delves into Django, a high-level Python framework renowned for its rapid development capabilities and clean design. Students gain hands-on experience in building complex web applications with Django, mastering its features for handling databases, URL routing, and template rendering.
WHO CAN JOIN Short Term Web Development
- 10th, 12th or Equivalent
- BCA/MCA, B.Tech, M.Tech, B.sc (IT), B.sc(CS)
- Diploma Candidates
Module-1 Core Web Development : Duration (2 Months)
INTRODUCTION TO PHP & LOCAL SERVER INSTALLING
- What is Php
- Server Side vs Client Side Language
- What is server
- Installing xampp/wamp
- Directory Structure of xampp/wamp
PHP BASICS
- Basic Syntax
- Variables
- echo/print
- data types
- operators
PHP CONDITIONS,LOOPS
- if condition
- if else condtions
- nested if else
- switch statement
- do while loop
- while loop
- for loop
- foreach loop
PHP FUNCTIONS
- What is function
- function with arguments
- return function
PHP ARRAY,STRING
- What is Array
- Accessing array
- array methods
- What is string
- accessing string
- string methods
PHP FORM & FILE UPLOAD
- action in form
- get/post in form
- form validation
- sending email
- file handling
- file uploading
- file upload validation
- multiple file uploading
- file upload with preview
PHP SESSION & COOKIES
- What is Session
- Sending data to another page
- Login using Session
- What is Cookies
- How to set/remove cookies
- save password example using cookies
COURSE CONTENTS OF MYSQL DATABASE
DATABASE BASICS
- What is Database
- Need of Database
- Tables
- primary key
- foreign key
- data types
NORMALIZATION IN DATABASE
- What is Normalization
- Need of Database Normalization
- 1nf
- 2nf
- 3nf
- bcnf
PHP WITH MYSQL
- mysqli vs mysqli
- Connect to database
- create database
- drop database
- select database
- create table
- insert data into table
- update data
- select data
- delete data
FILTERING DATA IN MYSQL
- where
- and
- or
- between
- in
- like
- limit
- is null
MYSQL JOINS
- mysql join
- inner join
- left join
- right join
- cross join
- self join
MYSQL GOUPING DATA
- Group By
- Having
- RollUp
MYSQL TRANSACTION
- MySql Transaction
- MySql Table Locking
MYSQL IMPORT & EXPORT
- Import CSV to MySql
- Export Mysql to CSV
Module 1: Introduction to Ajax
-
Understanding Asynchronous Requests:
- Definition and importance of asynchronous communication in web development.
- How Ajax enables sending and receiving data asynchronously without reloading the entire page.
-
Working with XMLHttpRequest:
- Overview of the XMLHttpRequest (XHR) object and its methods.
- Creating and configuring XHR objects for various types of requests (GET, POST, etc.).
-
Handling Ajax Callbacks and Responses:
- Processing server responses asynchronously.
- Using callback functions and event listeners to handle different states of an Ajax request.
Module 2: JSON Basics
-
Introduction to JSON (JavaScript Object Notation):
- Understanding JSON as a lightweight data interchange format.
- Syntax rules and data types supported by JSON.
-
Creating and Parsing JSON Data:
- Generating JSON data from JavaScript objects.
- Parsing JSON strings back into JavaScript objects using
JSON.parse().
-
Manipulating JSON Objects and Arrays:
- Accessing and modifying JSON data structures (objects and arrays).
- Techniques for iterating through JSON arrays and accessing nested objects.
Module 3: Ajax with jQuery
-
Simplifying Ajax Calls using jQuery:
- Overview of jQuery's Ajax functions (
$.ajax,$.get,$.post) and their advantages. - Handling Ajax requests with concise syntax and built-in utilities for error handling and JSON data parsing.
- Overview of jQuery's Ajax functions (
-
Performing GET and POST Requests:
- Sending GET and POST requests using jQuery Ajax.
- Configuring request parameters, headers, and data serialization.
-
Handling JSON Responses with jQuery:
- Processing JSON responses and integrating data into the DOM.
- Using jQuery's utility methods (
$.getJSON,$.parseJSON) to handle JSON data efficiently.
Module 4: Advanced Ajax Techniques
-
Working with Ajax Error Handling:
- Implementing robust error handling strategies for Ajax requests.
- Handling HTTP errors, timeouts, and network issues gracefully.
-
Implementing Ajax Pagination and Filtering:
- Techniques for implementing pagination and filtering mechanisms using Ajax.
- Updating content dynamically based on user interactions without page reloads.
-
Cross-Origin Resource Sharing (CORS) Considerations:
- Understanding CORS and its impact on cross-domain Ajax requests.
- Techniques to handle CORS issues, including server-side configurations and JSONP (JSON with Padding).
Module 5: Using Ajax with APIs
-
Integrating Ajax with RESTful APIs:
- Overview of REST principles and their application in web APIs.
- Sending Ajax requests to RESTful endpoints for data retrieval and manipulation.
-
Authenticating Ajax Requests:
- Implementing authentication mechanisms (e.g., OAuth tokens) for secure Ajax requests.
- Handling authentication tokens and ensuring secure data transmission.
-
Handling API Responses and Data Manipulation:
- Processing and manipulating API responses using Ajax and JSON.
- Techniques for data transformation, validation, and formatting.
Module 6: Practical Projects
-
Building a Dynamic Web Application using Ajax and JSON:
- Applying Ajax and JSON concepts to develop interactive and responsive web applications.
- Implementing real-time data updates, form submissions, and interactive UI components.
-
Implementing Real-Time Data Updates:
- Techniques for updating content dynamically without page reloads using Ajax.
- Implementing polling and WebSocket-based solutions for real-time updates.
-
Optimizing Ajax Performance and Best Practices:
- Strategies for optimizing Ajax requests and responses for performance.
- Best practices in handling Ajax caching, minimizing round-trip times, and reducing server load.
Module-2 Web Development Using Framework : Duration (2 Months)
CODIGNITER BASICS
- What is Framework
- What is MVC
- Codeigniter vs Core Php
CODIGNITER SETUP & DIRECTORY STRUCTURE
- Installing Codeigniter
- Directory Structure
MODEL,VIEW,CONTROLLER
- What is model
- Where to find model directory
- Creating file in model directory
- How to use model file
- What is view
- Where to find view directory
- Creating file in view directory
- How to use view file
- What is controller
- Where to find controller directory
- Creating file in controller directory
- How to use controller file
WORKING WITH SOME ESSENTIAL FILES
- autoload file
- config file
- database file
- routes file
WORKING WITH HEADER,FOOTER OR COMMON PART
- Cutting header & Footer
- how to use header & footer in all pages
WORKING WITH EMAIL,FILE UPLOADING,FORM
- form input values
- form validation
- email setup
- file uploading
- multiple file uploading
CODEIGNITER SESSION & COOKIES
- What is Session
- Sending data to another page
- Login using Session
- What is Cookies
- How to set/remove cookies
- save password example using cookies
WORKING WITH DATABASE
- Database Configuration
- Database Connectivity
- select data
- insert data
- update data
- delete data
FILTERING DATA IN CODEIGNITER
- where
- and
- or
- between
- in
- like
- limit
- is null
JOINS IN CODEIGNITER
- inner join
- left join
- right join
- cross join
- self join
CODEIGNITER GOUPING DATA
- Group By
- Having
- RollUp
CODEIGNITER TRANSACTION
- Transaction
IMPORT & EXPORT
- Import CSV to MySql
- Export Mysql to CSV
Module 1: Introduction to Laravel
- Overview of Laravel Framework and Features: Understand the key features and advantages of using Laravel.
- Setting up Laravel Environment: Learn to set up Laravel using Homestead, Valet, or Docker.
- Understanding MVC Architecture: Explore Laravel’s MVC architecture and directory structure.
- Creating a Basic CRUD Application: Build your first Create, Read, Update, Delete application with Laravel.
Module 2: Laravel Routing and Middleware
- Defining Routes and Handling HTTP Requests: Learn how to define routes and handle various HTTP requests.
- Using Route Parameters and Named Routes: Understand route parameters, named routes, and route groups.
- Implementing Middleware: Implement middleware for authentication, authorization, and CORS.
- Creating RESTful APIs: Build RESTful APIs using Laravel’s powerful routing capabilities.
Module 3: Laravel Blade Templating Engine
- Introduction to Blade Syntax and Directives: Learn the basics of Blade templating syntax and directives.
- Building Layouts and Partials: Create reusable layouts and partials in Blade.
- Using Blade Components and Slots: Develop reusable UI components with Blade components and slots.
- Integrating Frontend Frameworks: Seamlessly integrate Bootstrap and other frontend frameworks with Laravel Blade.
Module 4: Database Management with Eloquent ORM
- Setting up Database Connections: Configure database connections in Laravel.
- Creating and Migrating Tables: Use migrations to create and manage database tables.
- Defining Relationships in Eloquent: Understand and define one-to-one, one-to-many, and many-to-many relationships.
- Querying Data with Eloquent ORM: Perform complex queries using Eloquent ORM and raw SQL.
Module 5: Authentication and Authorization
- Implementing User Authentication: Use Laravel’s built-in Auth system for user authentication.
- Customizing Authentication Routes and Views: Tailor authentication routes and views to your needs.
- Role-Based Access Control: Implement role-based access control with Laravel Gates and Policies.
- Integrating Social Authentication: Use Laravel Socialite for OAuth-based social authentication.
Module 6: RESTful APIs with Laravel
- Building RESTful APIs: Develop robust APIs using Laravel Resource Controllers.
- Handling API Requests and Responses: Manage API requests and responses in JSON and XML formats.
- API Authentication: Implement JWT or Passport for API authentication.
- Versioning and Documenting APIs: Version and document your APIs using Laravel tools.
Module 7: Testing and Debugging
- Writing Tests with PHPUnit: Create unit tests and feature tests to ensure code quality.
- Browser Automation Testing with Laravel Dusk: Use Laravel Dusk for automated browser testing.
- Debugging Tools: Debug applications with built-in Laravel tools and Xdebug.
- Test-Driven Development (TDD): Adopt a TDD approach for developing Laravel applications.
Module 8: Advanced Laravel Features
- Queues and Background Jobs: Manage queues and background jobs using Laravel Queue system.
- Task Automation with Laravel Scheduler: Automate tasks with Laravel Scheduler.
- Event Broadcasting and Real-Time Updates: Implement real-time updates with Laravel Echo and Pusher.
- Caching Strategies: Use Laravel Cache and Redis for caching.
Module 9: Deployment and DevOps
- Deploying Laravel Applications: Deploy your Laravel applications on Apache or Nginx web servers.
- Continuous Integration and Deployment (CI/CD): Set up CI/CD pipelines with Laravel Forge or Envoyer.
- Environment Configuration and Security: Secure your applications and manage environment variables.
- Monitoring and Logging: Use Laravel Telescope and other tools for monitoring and logging.
Module 10: Building Practical Projects
- Hands-On Project Development: Apply your knowledge by building practical projects such as blogs, e-commerce platforms, or social networking sites.
- Emphasis on Best Practices: Focus on best practices, code quality, and project management skills.
-

Name : Raju Kumar
Course : Web Design & Web Development
Project : mamtaagroveda
Guided By : Rajesh Sir
-

Name : Ram Bhajan
Course : Web Design
Project : Abeautifulmindclinic
Guided By : Rajesh Sir
-

Name : Rahul Kumar
Course : Web Design & Web Development
Project : Dushyantworld
Guided By : Rajesh Sir
-

Name : Nisha Shah
Course : Web Design & Web Development
Project : hamptonfirealarm
Guided By : Rajesh Sir
-

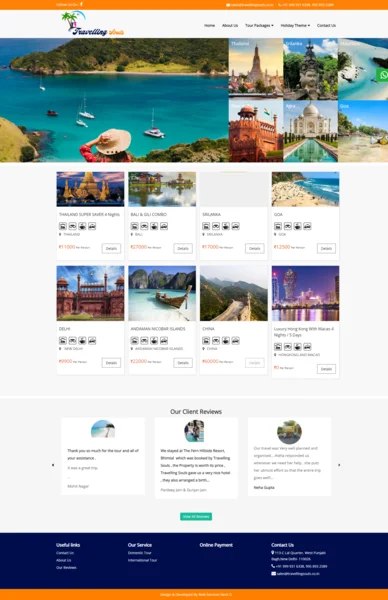
Name : Aman Singh
Course : Web Design & Web Development
Project : travellingsouls
Guided By : Rajesh Sir
-

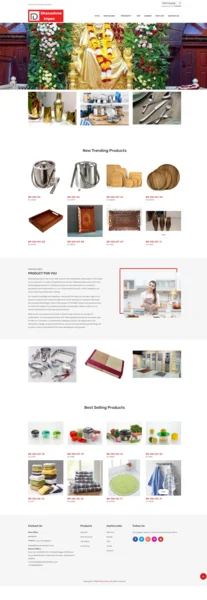
Name : Deepak Hooda
Course : Web Design & Web Development
Project : dhanashreeimpex
Guided By : Rajesh Sir
-

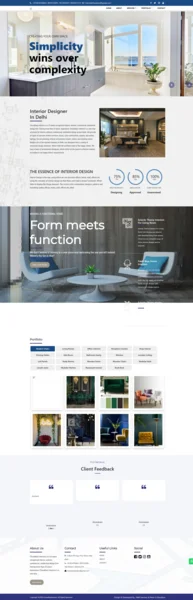
Name : Amar Singh
Course : Web Design
Project : choudharyinteriors
Guided By : Rajesh Sir
-

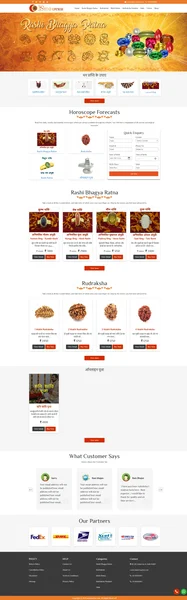
Name : Raju Singh
Course : Web Design
Project : Astroupchar
Guided By : Rajesh Sir
Contact Us
Course Feedback
Student Projects
-
.png)
Name : Manish Bharti
Course : Web Designer
Project : Mindx
Guided By : Rajesh Sir
-

Name : Manish Bharti
Course : Web Designer
Project : Light Basket
Guided By : Rajesh Sir
-

Name : Sakesh Kumar
Course : Web Development
Project : Delhi Hospital
Guided By : Rajesh Sir
-

Name : Vikash Kumar
Course : Full Stack Developer
Project : PS Health Care
Guided By : Rajesh Sir
-

Name : Bablu Kumar
Course : Web Development
Project : Mudra Cash for Gold
Guided By : Rajesh Sir
-

Name : Manish Bharti
Course : Web Designer
Project : vedicessentials
Guided By : Rajesh Sir
-

Name : Guddu Kumar
Course : Advance Full Stack Developer Expert
Project : MPS Switches
Guided By :
-

Name : Jatin
Course : Web Development
Project : Palco
Guided By : Rajesh Sir