Web Expert Premium
| Training Mode | Regular | Fastrack | Crash |
|---|---|---|---|
| Classroom | Online | 8 Months (M,W,F or T,T,S Class) (3 Class in a week) |
4 Months (Monday to Friday Class) (5 Class in a week) |
3 Months (Monday to Friday Class) (5 Class in a week 1:30 hour duration) |
WHO CAN JOIN Web Expert Premium
- 10th, 12th or Equivalent
- BCA/MCA, B.Tech, M.Tech, B.sc (IT), B.sc(CS)
- Diploma Candidates
Module-1 UI Design | Web Design : Duration (4 Months)
Module 1: Introduction to Photoshop
- Raster And Vector
- Set Image Size, Unit, Resolution & Color Mode
- Color Profile
- Photoshop Overview
Module 2: Selection
- Make Selection With Tools
- Rectangular Marquee
- Elliptical Marquee
- Single Row
- Single Column
- Lasso
- Polygonal Lasso
- Magnetic Lasso
- Quick Selection
- Magic Wand
Module 3: Crop & Select Color
- Crop Tool
- Perspective Crop
- Slice
- Slice Selection
- Eyedropper
- Color Sampler
Module 4: Image Editing Tools & Color Correction
- Spot Healing
- Healing
- Patch
- Content-Aware Move
- Red Eye
- Adjustments
- Brightness/Contrast
- Levels
- Curves
- Exposure
- Vibrance
- Hue/Saturation
- Color Balance
- Black & White
- Photo Filter
- Channel Mixer
- Color Lookup
Module 5: Brush Tools
- Brush
- Create Brush
- Upload Brush
- Use Brush Setting
- Pencil
- Color Replacement
- Mixer Brush
- Clone Stamp
- Pattern Stamp
- Eraser
- Background Eraser
- Magic Eraser
- Blur
- Sharpen
- Smudge
- Dodge
- Burn
- Sponge
Module 6: Color
- Fill Color In Selection
- Pattern
- Gradient
- Paint
- Bucket
Module 7: Create Path
- Use Pen
- Freeform Pen Tool
- Add Anchor Point
- Convert Point
Module 8: Text
- Use Horizontal & Vertical Type
- Use Horizontal & Vertical Type Mask
- Character & Paragraph Palette
- Font Size
- Font Family
- Font Style
- Leading
- Kerning
- Tracking
- Horizontal & Vertical Scale
- Baseline Shift
- Paragraph Align
- Left & Right Indent
- Before & After Paragraph Space
Module 9: Create Shape
- Rectangle
- Rounded Rectangle
- Ellipse
- Polygon
- Line
- Custom Shape Create And Add Shape
Module 10: Work Mask
- Clipping Mask
- Layer Mask
- Type Mask
- Vector Mask
- Quick Mask
Module 11: Layer Style
- Bevel & Emboss
- Stroke
- Inner Shadow
- Inner Glow
- Satin
- Color Overlay
- Gradient Overlay
- Pattern Overlay
- Outer Glow
- Drop Shadow
Module 12: Practice Work
- Create Banner
- Poster
- Mobile App UI
- Website UI (Responsive)
- Social Media Post
Module 13: Filter
- Filter Gallery
- Camera Raw
- Liquify
- Oil Paint
- Vanishing Point
- Blur
- Distort
- Noise
- Pixelate
- Render
- Sharpen
- Stylize
Module 14: 3D
- Create 3D Shape
- 3D Text
- 3D Custom Shape
- Apply Texture
- Use 3D Material Eyedropper
- Use 3D Material Drop
Module 15: Use Adv. Option
- Action
- Animation
- Create GIF File
Module 16: Export File In
- .Psd
- .Jpg
- .Png
- .Gif
INTRODUCTION TO HTML
- What is static/Dynamic Website
- What is SEO Friendly Website
- What is Responsive Website
- What is HTML
- HTML4 VS HTML5
- EDITORS IN HTML
WORKING WITH BASIC TAGS
- DOCTYPE In HTML
- Tag and Attributes
- Title and Meta tag
- Headings and Paragraph
- Formatting Tags
- EDITORS In HTML
ANCHORS AND HYPERLINKS
- Internal link
- External link
- Text link
- Image link
- Email link
- Phone link
- target attribute
WORKING WITH LISTS
- Ordred List
- Unordred List
- Definition List
- Nested List
- List Attributes
WORKING WITH GOOGLE MAP & YOUTUBE
- Google Map Insertion in Webpage
- Youtube Video Insertion in Webpage
WORKING WITH TABLES
- Creating Tables on a Web Page
- Altering Tables and Spanning Rows & Columns
- Placing Images & Graphics into Tables
- Aligning Text & Graphics in Tables
- Adding a Background Color
WORKING WITH HTML FORM
- HTML Input tags
- HTML Input Attributes
- Setting up form
- Form attributes
- Submit and Reset Button
HTML5 SEMANTIC TAGS
- header and footer tag
- section tag
- figure and figcaption
- nav and aside tag
HTML5 AUDIO & VIDEO
- Audio Tag
- Video Tag
HTML5 API'S
- Drag & Drop
- Local Storage
- Geolocation
COURSE CONTENTS OF CSS
INTRODUCTION TO CSS
- What is CSS?
- How CSS Works?
- Types of CSS,Internal,Inline,External
- CSS Selectors
- Comments In CSS
- How to Link External CSS
WORKING WITH BASIC CSS PROPERTIES
- Selectors : Class or Elements
- Colors
- Height / Width
- Border
- Margin and Padding
- CSS Box Model
WORKING WITH WEB LAYOUTS
- Aligning Div
- Two Div Align
- Three Div Align
- Four Div Align
- Use of floats
- Clearing float
- Inline or Block Element
WORKING WITH BACKGROUND,GRADIENT OR IMAGE SPRITE
- Background Color
- Background Image
- Background Position
- Background Attachment
- Gradient Colors
- Image Sprite
WORKING WITH TEXT PROPERTIES
- Text Alignments
- Line height(Leading)
- Letter Spacing(Kerning)
- Font Family
- Font Size with Font Weight
- Tips For Improving Text Readability
WORKING WITH ICONS & FONTS
- Use of Font Awesome
- Use of Flat Icons
- Use of Google Fonts
WORKING WITH MENUS AND POSITIONS
- Static Position
- Fixed Position
- Absolute Position
- Relative Position
- Creating Menu
- Menu With Multi Dropdown
WORKING WITH BORDER AND SHADOW
- Border
- Border Image
- Rounded Corner
- Box Shadow
- Text Shadow
WORKING WITH OUTLINE AND UI
- Outline
- Outline Offset
- Resize
WORKING WITH IMAGE STRETCHING PROBLEM
- Object Fit : Fill
- Object Fit : Contain
- Object Fit : Cover
WORKING WITH HTML FORM & CSS
- labels with inputs
- Form-based selectors
- Changing properties of form elements
- Formatting text in forms
- Formatting inputs
- Formatting form areas
- Changing the appearance of buttons
- Laying out forms
WORKING WITH 2D & 3D TRANSFORMS
- translate
- rotate
- skew
- scale
WORKING WITH HOVER,TRANSITIONS & ANIMATIONS
- Hover Effects
- Transitions
- Animations
- Creating Web Ads Using Animation
INTRODUCTION TO BOOTSTRAP
- What is a Responsive Website
- What is Bootstrap
- Where to Download
- How to Use Bootstrap
- Bootstrap Directory Structure
WORKING WITH GRID IN BOOTSTRAP
- What is Grid System
- Use of Grid System
- small, medium, large Grid System
- Container Vs Container-fluid
WORKING WITH IMAGES, TEXT, TABLES
- image responsive
- rounded image
- circle image
- text-align
- text colors
- responsive table
WORKING WITH BOOTSTRAP FORM
- labels
- form inputs
- input classes
- type of buttons
- form layouts
WORKING WITH WEB LAYOUTS, MENUS
- Container Layout
- Container Fluid Layout
- Proper Use of Rows and Columns
- Menu
- Single Dropdown Menu, Multilevel Dropdown Menu
- Mobile Menu / Collapse Menu
WORKING WITH SLIDER, TAB PANEL, MODAL BOX
- Responsive Slider
- Tab Panel
- Modal Box
- Menu
- Single Dropdown Menu, Multilevel Dropdown Menu
WORKING WITH CSS HELPERS, RESPONSIVE UTILITIES
- Class Helpers
- Responsive Utilities
INTRODUCTION TO JQUERY
- What is Jquery
- Use Of Jquery in Web Development/Designing
- How to Use Jquery
- Javascript vs Jquery
JQUERY BASICS AND SECTORS
- Jquery Syntax
- Jquery Variable
- class selector
- element selector
- id selector
- attribute selector
- other selectors
JQUERY EFFECTS
- hide/show
- sliding
- fading
- switch statement
- animate
- stop()
- callback
- chaining
JQUERY EVENTS
- Mouse Events
- Input Events
- Click Events
- Load Events
- Keyboard Key Events
JQUERY (HTML AND CSS MANIPULATION)
- Jquery Get Content
- Jquery Set Content
- Jquery Add
- Jquery Remove
- Jquery CSS and CSS Classes
- Jquery Dimensions
JQUERY TRAVERSING
- Jquery Traversing
- Ancestors
- Descendants
- Siblings
- Filtering
JQUERY AJAX
- Jquery with AJAX
- Jquery load
- Jquery Get/POST
JQUERY UI BASICS
- Introduction to Jquery UI
- How to Use
JQUERY UI INTERACTIONS
- Jquery UI Draggable
- Jquery UI Droppable
- Jquery UI Resizeable
- Jquery UI Selectable
- Jquery UI Sortable
JQUERY UI WIDGETS
- Jquery UI Accordion
- Jquery UI Autocomplete
- Jquery UI Button
- Jquery UI Checkboxradio
- Jquery UI Control group
- Jquery UI Datepicker
- Jquery UI Dialogue
- Jquery UI Menu
- Jquery UI Progressbar
- Jquery UI Selectmenu
- Jquery UI Slider
- Jquery UI Spinner
- Jquery UI Tabs
- Jquery UI Tooltips
JQUERY UI EFFECTS
- Jquery UI Add Class
- Jquery UI Color Animation
- Jquery UI Easing
- Jquery UI Effect
- Jquery UI Hide
- Jquery UI Remove Class
- Jquery UI Show
- Jquery UI Switch Class
- Jquery UI Toggle
- Jquery UI Toggle Class
Module-2 Web Development | Backend Developer : Duration (3 Months)
INTRODUCTION TO PHP & LOCAL SERVER INSTALLING
- What is Php
- Server Side vs Client Side Language
- What is server
- Installing xampp/wamp
- Directory Structure of xampp/wamp
PHP BASICS
- Basic Syntax
- Variables
- echo/print
- data types
- operators
PHP CONDITIONS,LOOPS
- if condition
- if else condtions
- nested if else
- switch statement
- do while loop
- while loop
- for loop
- foreach loop
PHP FUNCTIONS
- What is function
- function with arguments
- return function
PHP ARRAY,STRING
- What is Array
- Accessing array
- array methods
- What is string
- accessing string
- string methods
PHP FORM & FILE UPLOAD
- action in form
- get/post in form
- form validation
- sending email
- file handling
- file uploading
- file upload validation
- multiple file uploading
- file upload with preview
PHP SESSION & COOKIES
- What is Session
- Sending data to another page
- Login using Session
- What is Cookies
- How to set/remove cookies
- save password example using cookies
COURSE CONTENTS OF MYSQL DATABASE
DATABASE BASICS
- What is Database
- Need of Database
- Tables
- primary key
- foreign key
- data types
NORMALIZATION IN DATABASE
- What is Normalization
- Need of Database Normalization
- 1nf
- 2nf
- 3nf
- bcnf
PHP WITH MYSQL
- mysqli vs mysqli
- Connect to database
- create database
- drop database
- select database
- create table
- insert data into table
- update data
- select data
- delete data
FILTERING DATA IN MYSQL
- where
- and
- or
- between
- in
- like
- limit
- is null
MYSQL JOINS
- mysql join
- inner join
- left join
- right join
- cross join
- self join
MYSQL GOUPING DATA
- Group By
- Having
- RollUp
MYSQL TRANSACTION
- MySql Transaction
- MySql Table Locking
MYSQL IMPORT & EXPORT
- Import CSV to MySql
- Export Mysql to CSV
CODIGNITER BASICS
- What is Framework
- What is MVC
- Codeigniter vs Core Php
CODIGNITER SETUP & DIRECTORY STRUCTURE
- Installing Codeigniter
- Directory Structure
MODEL,VIEW,CONTROLLER
- What is model
- Where to find model directory
- Creating file in model directory
- How to use model file
- What is view
- Where to find view directory
- Creating file in view directory
- How to use view file
- What is controller
- Where to find controller directory
- Creating file in controller directory
- How to use controller file
WORKING WITH SOME ESSENTIAL FILES
- autoload file
- config file
- database file
- routes file
WORKING WITH HEADER,FOOTER OR COMMON PART
- Cutting header & Footer
- how to use header & footer in all pages
WORKING WITH EMAIL,FILE UPLOADING,FORM
- form input values
- form validation
- email setup
- file uploading
- multiple file uploading
CODEIGNITER SESSION & COOKIES
- What is Session
- Sending data to another page
- Login using Session
- What is Cookies
- How to set/remove cookies
- save password example using cookies
WORKING WITH DATABASE
- Database Configuration
- Database Connectivity
- select data
- insert data
- update data
- delete data
FILTERING DATA IN CODEIGNITER
- where
- and
- or
- between
- in
- like
- limit
- is null
JOINS IN CODEIGNITER
- inner join
- left join
- right join
- cross join
- self join
CODEIGNITER GOUPING DATA
- Group By
- Having
- RollUp
CODEIGNITER TRANSACTION
- Transaction
IMPORT & EXPORT
- Import CSV to MySql
- Export Mysql to CSV
Module 1: Introduction to Ajax
-
Understanding Asynchronous Requests:
- Definition and importance of asynchronous communication in web development.
- How Ajax enables sending and receiving data asynchronously without reloading the entire page.
-
Working with XMLHttpRequest:
- Overview of the XMLHttpRequest (XHR) object and its methods.
- Creating and configuring XHR objects for various types of requests (GET, POST, etc.).
-
Handling Ajax Callbacks and Responses:
- Processing server responses asynchronously.
- Using callback functions and event listeners to handle different states of an Ajax request.
Module 2: JSON Basics
-
Introduction to JSON (JavaScript Object Notation):
- Understanding JSON as a lightweight data interchange format.
- Syntax rules and data types supported by JSON.
-
Creating and Parsing JSON Data:
- Generating JSON data from JavaScript objects.
- Parsing JSON strings back into JavaScript objects using
JSON.parse().
-
Manipulating JSON Objects and Arrays:
- Accessing and modifying JSON data structures (objects and arrays).
- Techniques for iterating through JSON arrays and accessing nested objects.
Module 3: Ajax with jQuery
-
Simplifying Ajax Calls using jQuery:
- Overview of jQuery's Ajax functions (
$.ajax,$.get,$.post) and their advantages. - Handling Ajax requests with concise syntax and built-in utilities for error handling and JSON data parsing.
- Overview of jQuery's Ajax functions (
-
Performing GET and POST Requests:
- Sending GET and POST requests using jQuery Ajax.
- Configuring request parameters, headers, and data serialization.
-
Handling JSON Responses with jQuery:
- Processing JSON responses and integrating data into the DOM.
- Using jQuery's utility methods (
$.getJSON,$.parseJSON) to handle JSON data efficiently.
Module 4: Advanced Ajax Techniques
-
Working with Ajax Error Handling:
- Implementing robust error handling strategies for Ajax requests.
- Handling HTTP errors, timeouts, and network issues gracefully.
-
Implementing Ajax Pagination and Filtering:
- Techniques for implementing pagination and filtering mechanisms using Ajax.
- Updating content dynamically based on user interactions without page reloads.
-
Cross-Origin Resource Sharing (CORS) Considerations:
- Understanding CORS and its impact on cross-domain Ajax requests.
- Techniques to handle CORS issues, including server-side configurations and JSONP (JSON with Padding).
Module 5: Using Ajax with APIs
-
Integrating Ajax with RESTful APIs:
- Overview of REST principles and their application in web APIs.
- Sending Ajax requests to RESTful endpoints for data retrieval and manipulation.
-
Authenticating Ajax Requests:
- Implementing authentication mechanisms (e.g., OAuth tokens) for secure Ajax requests.
- Handling authentication tokens and ensuring secure data transmission.
-
Handling API Responses and Data Manipulation:
- Processing and manipulating API responses using Ajax and JSON.
- Techniques for data transformation, validation, and formatting.
Module 6: Practical Projects
-
Building a Dynamic Web Application using Ajax and JSON:
- Applying Ajax and JSON concepts to develop interactive and responsive web applications.
- Implementing real-time data updates, form submissions, and interactive UI components.
-
Implementing Real-Time Data Updates:
- Techniques for updating content dynamically without page reloads using Ajax.
- Implementing polling and WebSocket-based solutions for real-time updates.
-
Optimizing Ajax Performance and Best Practices:
- Strategies for optimizing Ajax requests and responses for performance.
- Best practices in handling Ajax caching, minimizing round-trip times, and reducing server load.
Module-3 Digital Marketing : Duration (1 Month)
ON Page SEO
SEO Introduction
- What is SEO?
- What is Search Engine, Browser and Website?
- How Search Engines Work?
- Major search engines
- Why does my website need SEO?
Use of HTML in SEO
- What is HTML?
- HTML Tags
- HTML Heading Tags
- HTML Paragraph, Bold, Italic, Strikethrough etc, tags.
- How to Create SEO Friendly Websites?
Techniques for SEO
- White Hat SEO
- Black Hat SEO
- Gray Hat SEO
Keyword Analysis
- Role of Keywords in SEO
- Keyword Types
- Keyword Length
- Keyword Demand
- Synonyms/Alternative Words
- Long Tail Keywords
- Keyword Density
- How to calculate keyword density
- Keywords Research Tools
Phases in SEO
- Pre site activity
- On page activity (ON Page SEO)
- Post site activity
- Off page activity (OFF Page SEO)
On Page SEO Introduction
On-Page SEO Checklist
- URL Optimization
- Title Optimization
- Meta tags Optimization
- Description Optimization
- Keywords
- Author
- Meta Robots
- ALT text
- HTML tags
- Internal linking strategy
- Content Optimization
- Website Speed Optimization
- Canonical Issue
- Site Maps
- Favicon
- Robot.txt file
- 404 Page Not Found Error
- 301 and 302 redirects.
- HTML Validation
- Broken Link Management
- Usability and accessibility
Other Factors of ON Page SEO
- Others important code in head section
- Schema implementation
- Google Algorithms (Google Panda, Google Penguin, Hummingbird)
- Work according to search engine algorithm
- Indexing of pages in SERP
- Quick rank tricks and technique
- Content Change
- Business Address and Telephone Number
- Tools used to optimize On Page
SEO Tools
- Google Analytics
- Google Search Console
- Google Tag Manager
- Google Business Profile
OFF Page SEO
- OFF Page SEO Introduction
- What is Backlink?
- What is Anchor Text?
- Why Link building is important for SEO?
- What is Quality backlink and what is penalized backlink?
Type of Backlink in SEO?
- Inbound Links/ Incoming Links
- Outbound Links/ External Links
- Internal Links
OFF Page Activities / Techniques for Link building
- Social Bookmarking
- Directory Submission
- Article Submission
- Blog Posting
- Blog Commenting
- Guest Blogging
- Press Release Submission
- Classified Submission
- Search Engine Submission
- Picture Sharing
- Document Sharing (PPT & PDF Sharing)
- RSS Submission
- Q and Ans. Posting
- Business Listing
- Local Listing
- Video Submission
- Forum Posting
- Link Exchange
OFF Page SEO Other Activities
- Keyword Ranking Monitoring
- Update Website Duplicate Content
- Page Removal Tool
- Remove Penalised Backlinks
- Website Performance Report Creation
Uses of AI in SEO
- Content Creation through AI
- Graphic Creation through AI
- Graphic Designer
- Website Designer
- Frontend Developer
- Website Developer
- PHP/MYSQL Expert
- SEO/SMO Expert
-

Name : Raju Kumar
Course : Web Design & Web Development
Project : mamtaagroveda
Guided By : Rajesh Sir
-

Name : Ram Bhajan
Course : Web Design
Project : Abeautifulmindclinic
Guided By : Rajesh Sir
-

Name : Rahul Kumar
Course : Web Design & Web Development
Project : Dushyantworld
Guided By : Rajesh Sir
-

Name : Nisha Shah
Course : Web Design & Web Development
Project : hamptonfirealarm
Guided By : Rajesh Sir
-

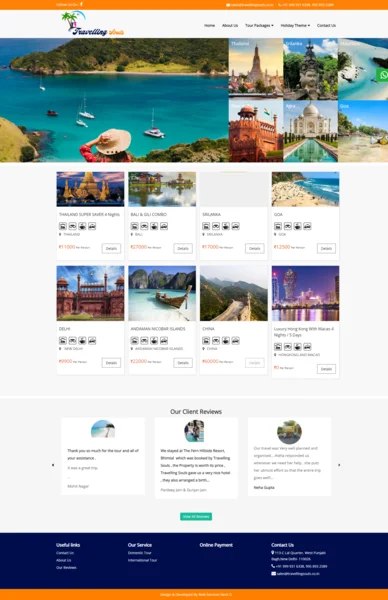
Name : Aman Singh
Course : Web Design & Web Development
Project : travellingsouls
Guided By : Rajesh Sir
-

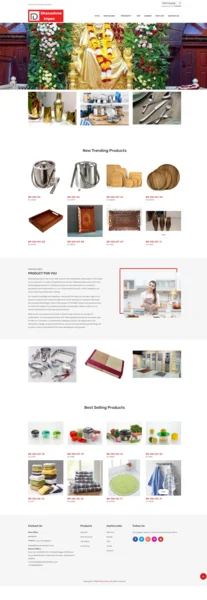
Name : Deepak Hooda
Course : Web Design & Web Development
Project : dhanashreeimpex
Guided By : Rajesh Sir
-

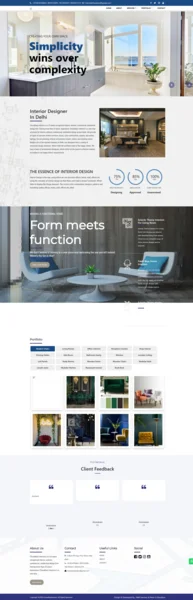
Name : Amar Singh
Course : Web Design
Project : choudharyinteriors
Guided By : Rajesh Sir
-

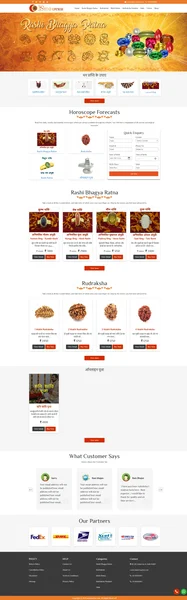
Name : Raju Singh
Course : Web Design
Project : Astroupchar
Guided By : Rajesh Sir
Contact Us
Course Feedback
Student Projects
-
.png)
Name : Manish Bharti
Course : Web Designer
Project : Mindx
Guided By : Rajesh Sir
-

Name : Manish Bharti
Course : Web Designer
Project : Light Basket
Guided By : Rajesh Sir
-

Name : Sakesh Kumar
Course : Web Development
Project : Delhi Hospital
Guided By : Rajesh Sir
-

Name : Vikash Kumar
Course : Full Stack Developer
Project : PS Health Care
Guided By : Rajesh Sir
-

Name : Bablu Kumar
Course : Web Development
Project : Mudra Cash for Gold
Guided By : Rajesh Sir
-

Name : Manish Bharti
Course : Web Designer
Project : vedicessentials
Guided By : Rajesh Sir
-

Name : Guddu Kumar
Course : Advance Full Stack Developer Expert
Project : MPS Switches
Guided By :
-

Name : Jatin
Course : Web Development
Project : Palco
Guided By : Rajesh Sir